Нашел отличную видео галерею JoomlaMan Video Galleries, но вывод описания видео сделан не удобно, чтобы получить название необходимо навести мышку.
Будем исправлять:
1. Поднимем надпись, на 2 строки
2.Для мобильных телефонов, плавающий фон заменим на текст вверху элемента

Нам понадобится библиотека определения мобильных устройств Mobile-Detect
Необходимо скачать файлы библиотеки и разместить на вашем сайте, я разместил в папке '/public_html/md' , в примерах будет использован этот путь.
Нам необходимо отредактировать css правила:
/components/com_jm_video_galleries/assets/css/jmvideogalleries.css
1.Меняем фон всплывающего окна, я сделал серый градиент, прозрачное окно и черный текст.Также в этом правиле выставляется на сколько окно "вынернет" при формировании списка top:70%; :
.jmvideogalleries_videos_title{
position:absolute;
top:70%;
width:100%;
height:100%;
right:0;
background: url('../images/play-icon.png') no-repeat, -webkit-gradient(linear, center top, center bottom, from(#C1C1C1), to(#4F4F4F));
background:url('../images/play-icon.png') no-repeat, -webkit-linear-gradient( #C1C1C1, #4F4F4F);
background:url('../images/play-icon.png') no-repeat, -moz-linear-gradient( #C1C1C1, #4F4F4F);
background:url('../images/play-icon.png') no-repeat, -o-linear-gradient( #C1C1C1, #4F4F4F);
background:url('../images/play-icon.png') no-repeat, -ms-linear-gradient( #C1C1C1, #4F4F4F);
background: url('/../images/play-icon.png') no-repeat, linear-gradient( #C1C1C1, #4F4F4F);
background-position: center 71%;
-moz-transition: .3s;
-webkit-transition: .3s;
opacity: 0.9;
color:black;
}
Также редактируем расположение текста, поднимаем его к верху:
.jmvideogalleries_title_desc
{bottom: 60%;
margin: 0 auto;
text-align: center;
width: 90%;
}
Редактируем файл вывода галереи:
/components/com_jm_video_galleries/views/videos/tmpl/default.php
Строку:
// no direct access
defined('_JEXEC') or die;
Заменить на(подключение библиотеки):
// no direct access
defined('_JEXEC') or die;
require_once 'md/Mobile_Detect.php';
$detect = new Mobile_Detect;
Добавляем заголовок для мобильного, после строки:
<div class="jmvideogalleries_videos_item <?php echo $category;?>">
Добавляем:
<?php if($detect->isMobile()): ?>
<div style="height: 47px;margin-top: 35px;"><?php echo $this->title_length?substr($item->title, 0, $this->title_length):$item->title;?></div>
<?php endif; ?>
Также для мобильного убираем плавающий блок, заменяем:
<div class="row-fluid span12 jmvideogalleries_videos_title">
<div class="jmvideogalleries_title_desc">
<div class="span12 jmvideogalleries_title jm_videogalleries_title<?php echo $item->id;?> name"><?php echo $this->title_length?substr($item->title, 0, $this->title_length):$item->title;?></div>
<div class="span12 jmvideogalleries_date jm_videogalleries_date<?php echo $item->id;?> date" style="display:none"><?php echo $item->date_created;?></div>
<?php if($this->show_description):?>
<div class="span12 jmvideogalleries_desc jm_videogalleries_desc<?php echo $item->id; ?>"><?php echo $this->description_length?substr($item->description, 0, $this->description_length):$item->description;?></div>
<?php endif;?>
</div>
</div>
На это:
<?php if(!$detect->isMobile()): ?>
<div class="row-fluid span12 jmvideogalleries_videos_title">
<div class="jmvideogalleries_title_desc">
<div class="span12 jmvideogalleries_title jm_videogalleries_title<?php echo $item->id;?> name"><?php echo $this->title_length?substr($item->title, 0, $this->title_length):$item->title;?></div>
<div class="span12 jmvideogalleries_date jm_videogalleries_date<?php echo $item->id;?> date" style="display:none"><?php echo $item->date_created;?></div>
<?php if($this->show_description):?>
<div class="span12 jmvideogalleries_desc jm_videogalleries_desc<?php echo $item->id; ?>"><?php echo $this->description_length?substr($item->description, 0, $this->description_length):$item->description;?></div>
<?php endif;?>
</div>
</div>
<?php endif; ?>
Также исправим высоту миниатюры.
Строку:
<img src="/<?php echo $thumb;?>"/>
Заменить на:
<img isMobile()): echo 'style="min-height:260px;"'; endif;?> src="/<?php echo $thumb;?>"/>
В данной статье расскажу о том, как автоматизировать кастомизацию элементов в магазине K2.
Рассмотрим вывод опций, цель - привлечь внимание, для этого на плитке товара выводим опцию "Бесплатная доставка".
Подготовка:
1.Создаем дополнительное поле, тип "мультисписок". Нам необходимо будет обработать условие, когда выбрано значение "Нет"

2.Назначаем опцию товару
Теперь необходимо настроить вывод этой опции, открываем файл:
/components/com_k2/templates/default/category_item.php
Ищем блок :
<?php if($this->item->params->get('catItemExtraFields') && count($this->item->extra_fields)): ?>
<!-- Item extra fields -->
<div class="catItemExtraFields">
<h4><?php echo JText::_('K2_ADDITIONAL_INFO'); ?></h4>
<ul>
<?php foreach ($this->item->extra_fields as $key=>$extraField): ?>
<?php if($extraField->value != ''): ?>
<li class="<?php echo ($key%2) ? "odd" : "even"; ?> type<?php echo ucfirst($extraField->type); ?> group<?php echo $extraField->group; ?>">
<?php if($extraField->type == 'header'): ?>
<h4 class="catItemExtraFieldsHeader"><?php echo $extraField->name; ?></h4>
<?php else: ?>
<span class="catItemExtraFieldsLabel"><?php echo $extraField->name; ?></span>
<span class="catItemExtraFieldsValue"><?php echo $extraField->value; ?></span>
<?php endif; ?>
</li>
<?php endif; ?>
<?php endforeach; ?>
</ul>
<div class="clr"></div>
</div>
<?php endif; ?>
В своем примере я предполагаю, что других дополнительных полей на товаре не будет, иначе можно добавить поиск по алиасу:
Для алиаса "op", если нет значения "нет", то вывести блок со значением опции:
<?php if($extraField->alias != 'op'): ?>
Далее необходимо добавить условия:
<?php if($this->item->params->get('catItemExtraFields')): ?>
<!-- Item extra fields -->
<?php foreach ($this->item->extra_fields as $key=>$extraField): ?>
<?php if($extraField->value != ''): ?>
<?php if($extraField->type == 'header'): ?>
<h4 class="catItemExtraFieldsHeader"><?php echo $extraField->name; ?></h4>
<?php else: ?>
<?php if($extraField->value != 'нет'): ?>
<div class="catItemExtraFields" id="ef">
<span class="catItemExtraFieldsValue"><?php echo $extraField->value; ?></span>
</div>
<?php endif; ?>
<?php endif; ?>
<?php endif; ?>
<?php endif; ?>
<?php endforeach; ?>
<div class="clr"></div>
<?php endif; ?>
Еще необходимо добавить css правило для блока <div class="catItemExtraFields" id="ef">:
#ef {
background: rgb(218,251,198);
}
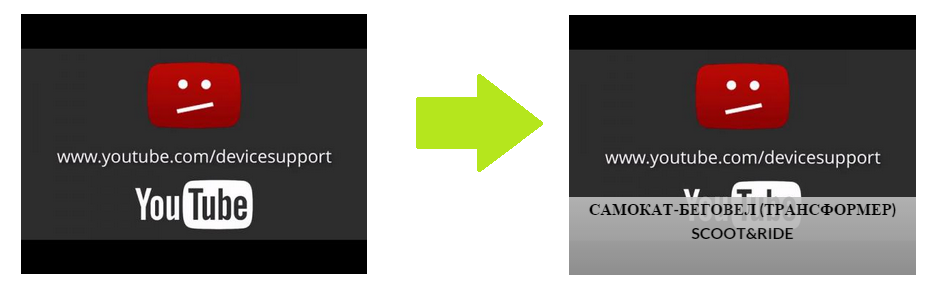
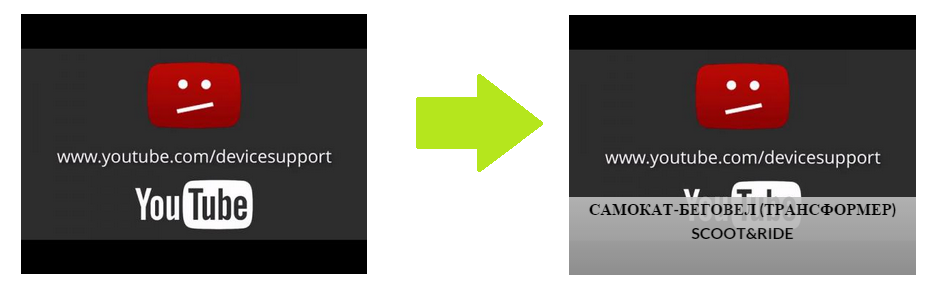
Результат:

Можно также сделать вывод не текстового значения, а блока div со встроенным правилом, в котором будет ссылка на изображение. Значение поля будет имя файла.
<div style="background: url(/images/lent-iphone.png);" class="catItemExtraFields" id="ef"></div>
И добавить css правило:
#ef {
max-width: 261px;
height: 64px;
background-repeat: no-repeat;
}
Получаем:

В данной статье расскажу о том, как автоматизировать кастомизацию элементов в магазине K2.
Рассмотрим вывод опций, цель - привлечь внимание, для этого на плитке товара выводим опцию "Бесплатная доставка".
Подготовка:
1.Создаем дополнительное поле, тип "текстовое". Нам необходимо будет обработать условие, когда значение пустое.

2.Назначаем опцию товару, из ссылки https://www.youtube.com/watch?v=8GxL5dTcne8 нам нужен код 8GxL5dTcne8 , это значение вставляем в доп.поле
Теперь необходимо настроить вывод этой опции, открываем файл:
/components/com_k2/templates/default/item.php
Ищем блок :
<!-- Item text -->
<div class="itemFullText">
<?php echo $this->item->introtext; ?>
</div>
<?php endif; ?>
После этого блока вставляем обработку доп.полей, сразу указываем размер фрейма и другие опции:
<!-- YOUTUBE Video --->
<?php if($this->item->params->get('catItemExtraFields')): ?>
<!-- Item extra fields -->
<?php foreach ($this->item->extra_fields as $key=>$extraField): ?>
<?php if($extraField->value != ''): ?>
<?php if($extraField->type == 'header'): ?>
<h4 class="catItemExtraFieldsHeader"><?php echo $extraField->name; ?></h4>
<?php else: ?>
<?php if($extraField->alias == 'youtube'): ?>
<?php echo '<iframe src="https://www.youtube.com/embed/'.$extraField->value.'" frameborder="0" width="786" height="400" allowfullscreen="allowfullscreen"></iframe>'; ?>
<?php endif; ?>
<?php endif; ?>
<?php endif; ?>
<?php endforeach; ?>
<div class="clr"></div>
<?php endif; ?>
Нельзя забывать и о том, что нужно сделать ограничение на вывод значений этого доп.поля в блоке ExtraFields:
<?php if($this->item->params->get('itemExtraFields') && count($this->item->extra_fields)): ?>
<!-- Item extra fields -->
<div>
<?php foreach ($this->item->extra_fields as $key=>$extraField): ?>
<?php if($extraField->value != ''): ?>
<?php if($extraField->type == 'header'): ?>
<?php else: ?>
<?php if($extraField->alias != 'youtube'): ?>
class="catItemExtraFields">
<span class="catItemExtraFieldsValue"><?php echo $extraField->value; ?></span>
<?php endif; ?>
</div>
<?php endif; ?>
<?php endif; ?>
<?php endforeach; ?>
<div class="clr"></div>
</div>
<?php endif; ?>
В ходе разработки сайтов, часто сталкиваюсь с проблемой некорректного отображения компонентов joomla.
Одна из проблем - K2 выводит список категорий согласно настройки категории, но если в настройках указано 3 колонки, то на мобильном устройстве они так же отобразятся как 3 колонки, а т.к. размера экрана устройства меньше монитора, получается наложение.
Выход из ситуации - использовать библиотеку определения мобильных устройств Mobile-Detect
Необходимо скачать файлы библиотеки и разместить на вашем сайте, я разместил в папке '/public_html/md' , в примерах будет использован этот путь.
Необходимо отредактировать файлы K2:
/components/com_k2/templates/default/category.php
Строки:
// no direct access
defined('_JEXEC') or die;
?>
Заменить на(подключаем библиотеку):
// no direct access
defined('_JEXEC') or die;
require_once 'md/Mobile_Detect.php';
$detect = new Mobile_Detect;
?>
Меняем условия вывода строки в списке категорий, убираем процентное деление.
Строки:
<div class="itemContainer<?php echo $lastContainer; ?>"<?php echo (count($this->leading)==1) ? '' : ' style="width:'.number_format(100/$this->params->get('num_leading_columns'), 1).'%;"'; ?>>
Заменить на(убираем деление на колонки на мобильном устройстве):
<?php if ( $detect->isMobile() ) :?>
<div class="itemContainer<?php echo $lastContainer; ?>"<?php echo (count($this->leading)==1) ? '' : ' style="width:100%;"'; ?>>
<?php else :?>
<div class="itemContainer<?php echo $lastContainer; ?>"<?php echo (count($this->leading)==1) ? '' : ' style="width:'.number_format(100/$this->params->get('num_leading_columns'), 1).'%;"'
; ?>>
.....
<?php endif; ?>